전자정부 표준프레임워크 v4에서 React를 사용한 템플릿이 추가되었네요. 어떤 모습인지 설치를 해보겠습니다. 테스트에 사용된 운영체제는 Windows 10입니다.
React는 SPA(Single Page Application)을 만드는 프레임워크입니다. SPA는 일반적인 홈페이지와 다르게 페이지 전환이 없고, 하나의 페이지에서 모든 화면 구성요소를 자바스크립트로 만들어서 교체하는 방식으로 동작합니다.
페이지 전환이 일어나지 않으므로 화면에 표시할 데이터는 Ajax를 이용해 백엔드 서버와 주로 JSON 형식의 데이터를 주고 받습니다.
SPA의 또하나의 특징으로는 사용자에게 보여지는 자바스크립트 프로그램을 사용자에게 보내주는 프론트엔드 서버와 사용자로부터 받은 데이터를 처리하는 백엔드 서버를 별도로 구성하는 형식이 많은것 같습니다.
먼저 Boot를 사용한 백엔드를 먼저 알아보고, 다음글에서 React를 사용한 프론트엔드를 알아봅니다.
1. 필요 사항
- 전자정부 표준프레임워크 개발환경 eGovFrame 4.0 : 설치참조 - https://offbyone.tistory.com/438
- MariaDB Server : 설치참조 - https://offbyone.tistory.com/199
2. 템플릿 설치하기
전자정부 표준프레임워크 개발환경을 실행하고 템플릿을 설치합니다.
- 메뉴에서 "eGovFrame -> Start -> New Boot Template Project"를 선택합니다.

- 템플릿 프로젝트 선택창에서 "Simple Homepage"를 선택하고 "Next"를 누릅니다. 현재는 템플릿이 하나밖에 없네요.

- 프로젝트 정보를 입력합니다. "Finish" 를 눌서서 템플릿을 설치합니다.
* Project name : Simple-Homepage-React
* Contents : 기본위치를 사용했습니다.
* Target Runtime : None (Boot는 자체적으로 WAS를 가지고 있습니다.)
* Dynamic Web Module version : 3.1

3. 설정 및 실행
방금 설치한 템플릿 프로젝트는 기본 설정으로 메모리와 디스크 기반의 데이터베이스인 "HSQLDB"를 사용합니다. 그래서 아무런 설정 변경 없이 바로 실행해 볼 수 있습니다. 하지만 여기서는 MariaDB를 사용하도록 수정해서 실행해 보겠습니다.
- MariaDB에 사용한 데이터베이스와 계정을 생성합니다. 데이터베이스 관리툴은 "SQLyog"를 사용했습니다.
* DB명 : egov_home
* 아이디 : homeuser
* 비밀번호 : homeuser
* SQLyog 설치및 데이터베이스 생성방법 참조 : https://offbyone.tistory.com/28
* CLI사용시 사용법 참조 : https://offbyone.tistory.com/54
- 테이블 생성및 데이터 입력하기
* 프로젝트의 DATABASE 폴더안의 스크립트를 사용합니다.
* "all_sht_ddl_mysql.sql"을 사용해서 테이블과 뷰를 생성.
* "all_sht_data.mysql.sql"을 사용해서 초기데이터를 입력.
* SQLyog 자세한 사용법 참조 : https://offbyone.tistory.com/57

- 프로젝트에서 데이터베이스 연결 설정하기
프로젝트폴더안의 "src/main/resources/egovframework/egovProps/globals.properties" 파일을 앞에서 생성한 데이터베이스 정보로 수정합니다.
# DB서버 타입(hsql,mysql,oracle,altibase,tibero) - datasource 및 sqlMap 파일 지정에 사용됨
Globals.DbType = mysql
# mysql
Globals.mysql.DriverClassName=net.sf.log4jdbc.DriverSpy
Globals.mysql.Url=jdbc:log4jdbc:mysql://127.0.0.1:3306/egov_home
Globals.mysql.UserName=homeuser
Globals.mysql.Password=homeuser

- 프로젝트 실행하기
* 먼저 프로젝트명을 클릭해서 선택합니다.
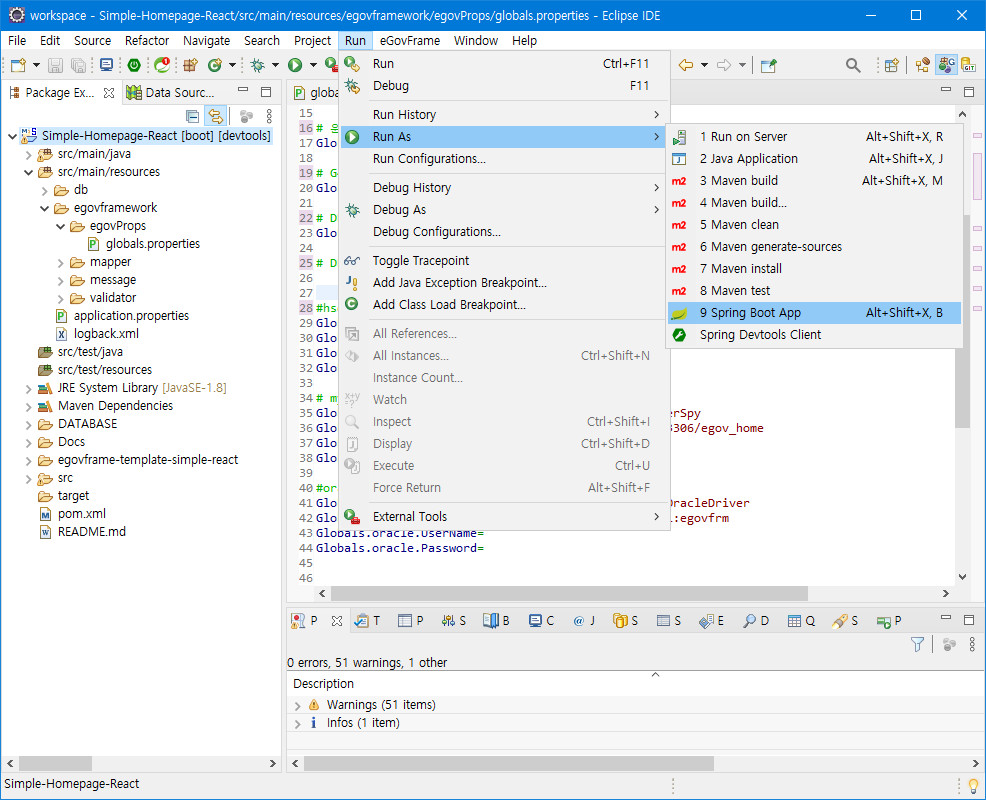
* 메뉴에서 "Run -> Run As -> Spring Boot App"을 선택하여 실행합니다.
* 다른 방법으로 프로젝트명에 마우스 오른쪽키를 누르고 "Run As -> Spring Boot App"을 선택해도 됩니다.

- 브라우저로 접속해봅니다.
http://localhost:8080 에 접속해 봅니다. React를 구동하라고 합니다. Boot를 사용하는 백엔드에서는 호출이오면 화면에 보여줄 데이터를 JSON형태로 보내주는 역할만하므로 여기에 접속해서는 데이터를 볼 수 없습니다.

http://localhost:8080/cmm/main/mainPageAPI.do 에 접속해 봅니다. 메인 페이지를 구성하는 JSON데이터가 보여집니다.

프로젝트 폴더를 둘러보니 React를 사용하지 않는 그냥 HTML을 사용하는 소스( http://localhost:8080/cmm/main/mainPage.do )와 React 소스(egovframe-template-simple-react 폴더)도 모두 포함되어 있었습니다.
4. 둘러보기
프로젝트 구성을 한번 둘러보겠습니다. 프로젝트는 JDK 1.8, Servlet 3.1로 설정되어 있습니다.
- 스프링부트의 시작과 설정
서블릿 설정과 스프링 설정 모두 xml을 사용하지 않고 자바 파일을 사용하고 있습니다(데이터베이스 쿼리 제외). 서블릿 3.0 부터 web.xml 파일 없이 순수한 자바 파일과 아노테이션으로 서블릿 설정을 할 수 있습니다.
이 프로젝트는 "WebApplicationInitializer" 인터페이스를 구현하는 "egovframework.com.config.EgovWebApplicationInitializer" 에서 시작됩니다. 스프링프레임웍의 시동에 대한 자세한 내용은 "스프링프레임웍의 시동 ( https://offbyone.tistory.com/215 )" 을 참조하세요.
- CORS(Cross-Origin Resource Sharing) 처리
프론트엔드 서버와 백엔드 서버가 별도로 구성됨으로해서 생기는 문제가 있습니다. 자바스크립트는 보안문제로 인해 기본적으로 자신이 다운로드된 서버하고만 통신이 가능합니다.
이 문제를 해결하는 방식은 백엔드 서버측에서 응답 헤더에 "Access-Control-Allow-Origin"에 허용하는 사이트를 적어주면 됩니다. 이 Simple Homepage에서는 "egovframework.com.cmm.filter.SimpleCORSFilter"를 사용해서 해결하고 있습니다. 서블릿 3.0부터 필터 등록은 "@WebFilter" 아노테이션으로 가능합니다.
- 세션 유지
보통 웹사이트의 세션 유지에는 쿠키를 사용해서 서버에서 생성한 세션키를 전송하는 방법을 사용합니다.
프론드엔드와 백엔드 서버가 분리된 경우 백엔드는 RESTful API로 만들어지고 Steteless방식으로 상태가 유지되지 않기 때문에 세션유지를 위해 JWT(JSON Web Token)을 사용하는 경우가 많은것 같습니다.
JWT방식은 로그인이 성공하면 서버가 암호화된 토큰을 응답헤더에 추가하여 클라이언트에게 보내고, 클라이언트는 이 토큰을 서버와 통신시 계속 보냄으로해서 세션을 유지하는 방식입니다. 쿠키를 사용하지 않는다는것이 일반 웹사이트에서 세션을 사용하는 것과 다른점이 되겠습니다.
RESTful API의 경우는 HTTP의 "POST, GET, PUT, DELETE" 메소드를 사용하여 조회, 입력, 수정, 삭제 기능을 구현하지만, 전자정부 표준프레임워크의 Simple Homepage 템플릿은 모두 "POST" 메소드만을 사용하고 있습니다.
세션유지를 위해서는 쿠키를 이용하는 세션을 사용하고 있습니다. 프론트엔드 서버와 백엔드 서버가 분리되어 있는 구조에서 쿠키를 사용하기 위해서는 프론트엔드쪽에서 설정해야 할 부분이 있습니다. 이부분에 대해서는 프론트엔드쪽을 볼때 알아보도록 하겠습니다.
아마도 기존의 HTML을 사용하는 소스를 최소한의 수정으로 REACT로 전환하기 위해서 이런 방식을 선택한게 아닐까 생각됩니다.
전자정부 표준프레임워크 v4에서 Boot와 React로 구성되어 있는 Simple Homepage 템플릿의 백엔드 부분을 설치하고 테스트해보았습니다. 프론트엔드 부분은 다음글에서 알아보겠습니다.
'프로그래밍 > 스프링프레임워크' 카테고리의 다른 글
| 오래된 프로젝트 파일의 오류 - Cannot access defaults field of Properties (0) | 2023.06.16 |
|---|---|
| Boot와 React를 사용한 Simple Homepage 템플릿 설치 (2/2) (0) | 2022.04.10 |
| 전자정부 표준프레임워크 v4.0.0 설치하기 (0) | 2022.03.05 |
| 스프링 프레임워크 뷰로 사용되는 Thymeleaf 와 jsp 의 비교 (6) | 2019.10.28 |
| Spring Boot 웹 애플리케이션에서 jsp와 Thymeleaf 두 가지 같이 사용하기 (8) | 2019.10.27 |