전자정부 표준프레임워크 v4, Boot와 React를 사용하는 Simple Homepage 템플릿 두 번째 프론트엔드 부분을 설치해보겠습니다.
1. 필요사항
* git : 설치참조 - https://offbyone.tistory.com/440
* Node.js : 설치참조 - https://offbyone.tistory.com/441
* Visual Studio Code : 설치참조 - https://offbyone.tistory.com/435
2. 설치하기
- 명령창을 이용해서 프로젝트를 생성할 폴더(D:\workspace\vscode)로 이동합니다. 이 폴더 아래에 프로젝트 폴더가 생성됩니다.
- git을 사용해서 프로젝트를 받습니다. egovframe-template-simple-react 폴더가 만들어집니다.
D:\workspace\vscode>git clone https://github.com/eGovFramework/egovframe-template-simple-react.git

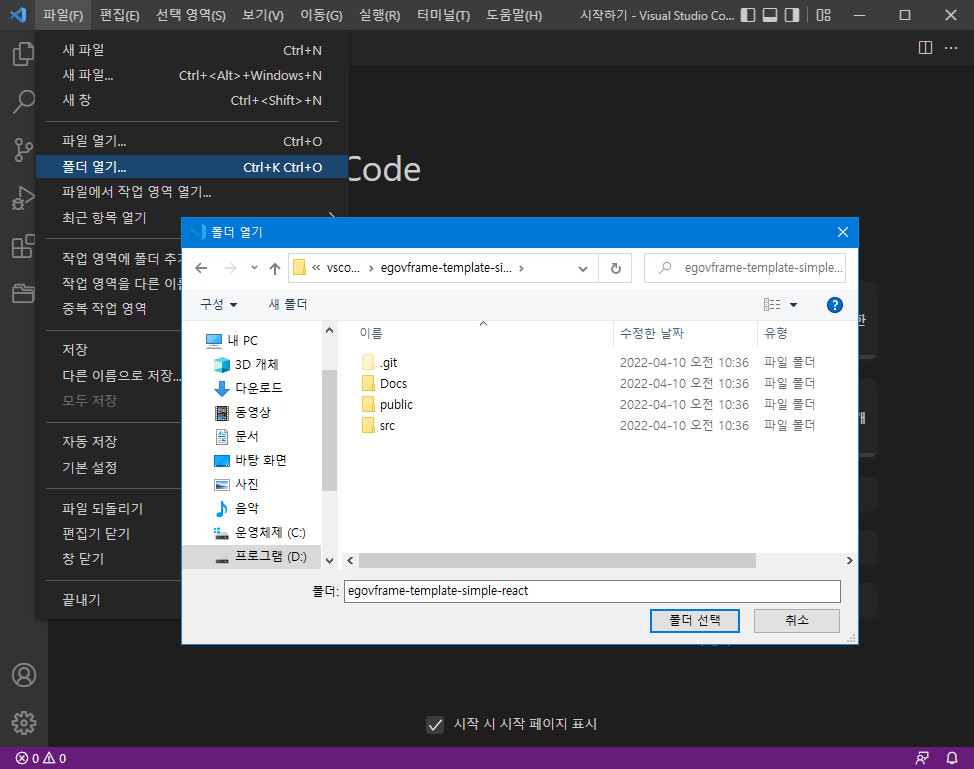
- VScode를 실행하고 메뉴에서 "파일 -> 폴더 열기..."를 선택해서 생성된 프로젝트 폴더를 선택합니다.

- 메뉴에서 "터미널(T) -> 새 터미널"을 선택합니다.
- 하단 터미널에서 "npm install" 명령으로 프로젝트에 필요한 모듈을 설치합니다.

- 이전글에서 설치한 백엔드 서버를 실행해 둡니다.
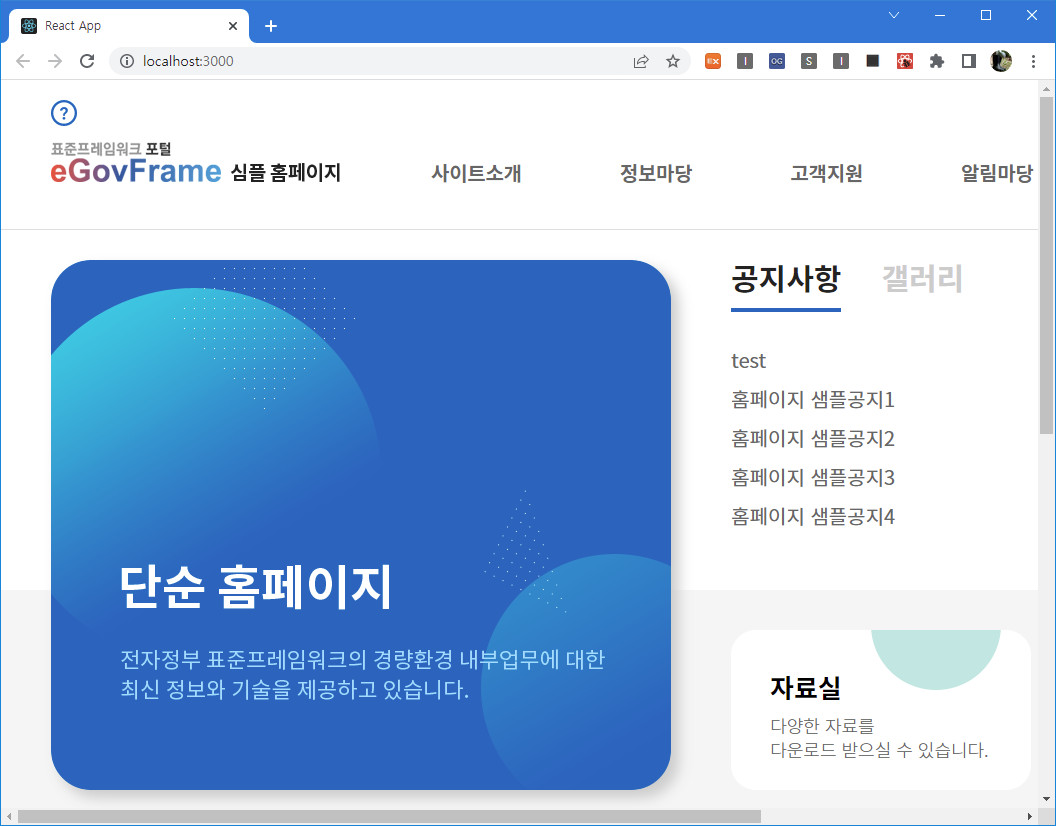
- "npm start" 명령으로 프로젝트를 실행합니다. 브라우저가 자동으로 뜨고 http://localhost:3000으로 연결됩니다.

3. 둘러보기
- 관리자 아이디와 비밀번호는 "admin / 1" 입니다.
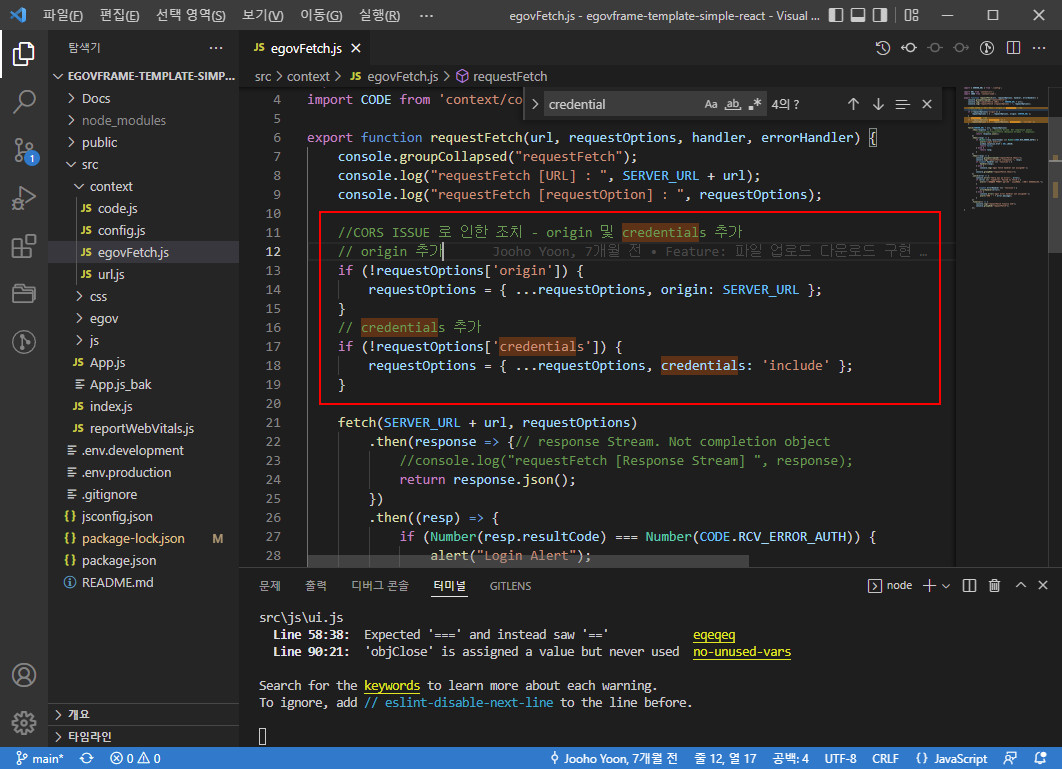
- CORS 대응과 쿠키 사용을 위해 정의된 부분입니다. "src/context/egovFetch.js" 파일의 "requestFetch()" 함수에 정의되어 있습니다.
//CORS ISSUE 로 인한 조치 - origin 및 credentials 추가
// origin 추가
if (!requestOptions['origin']) {
requestOptions = { ...requestOptions, origin: SERVER_URL };
}
// credentials 추가
if (!requestOptions['credentials']) {
requestOptions = { ...requestOptions, credentials: 'include' };
}

- UI는 평범하네요. 그냥 홈페이지 입니다.
그냥 홈페이지인데 React로 할 필요가 있을까요? React를 배워보고 있는데, 아직 어디에 적용하면 좋을지는 잘 모르겠네요.T.T
'프로그래밍 > 스프링프레임워크' 카테고리의 다른 글
| 오래된 프로젝트 파일의 오류 - Cannot access defaults field of Properties (0) | 2023.06.16 |
|---|---|
| Boot와 React를 사용한 Simple Homepage 템플릿 설치 (1/2) (0) | 2022.04.09 |
| 전자정부 표준프레임워크 v4.0.0 설치하기 (0) | 2022.03.05 |
| 스프링 프레임워크 뷰로 사용되는 Thymeleaf 와 jsp 의 비교 (6) | 2019.10.28 |
| Spring Boot 웹 애플리케이션에서 jsp와 Thymeleaf 두 가지 같이 사용하기 (8) | 2019.10.27 |