Node.js의 패키지 관리자 yarn을 설치해 봅니다. Node.js를 설치하면 기본적으로 npm 이라는 패키지 관리자가 포함되어 있습니다.
yarn은 npm보다 성능과 보안성을 높였다고 합니다. 하지만 이것저것 찾아보니 npm 또한 개선이 많이 되어서 성능은 거의 비슷해지고, 보안쪽도 개선이 되었다고 합니다.
처음 접해보는 입장에서 어느것이 더 나은지 판단이 되지 않습니다. yarn을 사용하는 예제가 종종 보이고, yarn을 사용하길 권장하는 모듈도 보이는지라 필요할때 필요한 것을 사용하면 될것 같습니다.
먼저 Node.js가 설치되어 있어야 합니다. 필요하면 https://offbyone.tistory.com/441 를 참고 해서 설치하면 되겠습니다.
yarn의 공식 홈페이지는 https://yarnpkg.com/ 입니다.
yarn의 설치는 corepack을 사용하라고 되어 있습니다. corepack은 Node.js 16.10버전 부터 포함되어 있습니다. 저는 Node.js 16.14.1을 설치하였으므로 corepack을 사용해서 설치합니다.
corepack은 패키지 관리자를 관리하는 프로그램으로 보입니다. 다양한 버전의 패키지 관리자를 서로 고립시켜서 사용할 수 있도록 해주는 것 같습니다(처음 사용해봐서 확실한 기능은 모릅니다). corepack은 처음에는 기본으로 활성화 되어 있지 않으므로 다음 명령으로 활성화 합니다.
이것만으로 이제 yarn을 사용할 수 있습니다. 명령 실행시 명령창을 "관리자 권한"으로 실행하지 않으면 에러가 발생할 수 있습니다.
D:\>corepack enable
Internal Error: EPERM: operation not permitted, open 'D:\util\nodejs\pnpm'
Error: EPERM: operation not permitted, open 'D:\util\nodejs\pnpm'
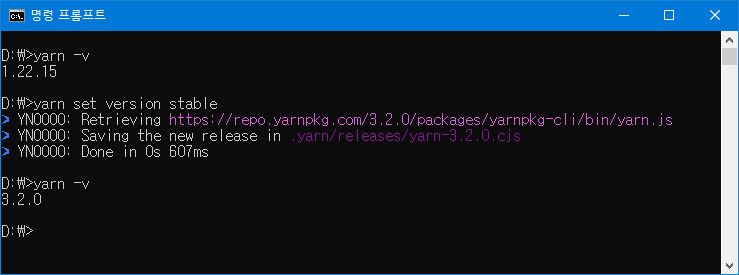
"yarn -v" 명령으로 잘 설치되었는지 확인해 봅니다.

yarn 버전 1.22.15가 설치되었습니다.
yarn을 설치하려고 찾아보니 이것도 classic yarn 이라고 불리는 yarn v1과 berry라고 불리는 yarn v2가 있었습니다. classic yarn(yarn v1)에 대한 정보는 https://classic.yarnpkg.com/ 에서 찾을 수 있습니다. 버전 1.x대는 classic yarn이고, 버전 2.x 이후는 yarn berry 라고 불리는것 같습니다.
※ 추가 (2022-03-19)
아래부터의 설명에 나오는 "yarn set version stable" 명령은 프로젝트 생성후에 그 프로젝트가 사용하는 yarn 버전을 최신 안정 버전으로 올리는 명령입니다. 생성된 프로젝트 폴더외에서 실행하는 것은 의미가 없다는 것을 알게 되었습니다.
최신 버전 설치를 위해서 "yarn set version stable" 명령을 실행합니다.
D:\>yarn set version stable
Internal Error: EPERM: operation not permitted, rename 'C:\Users\PENTODE\.node\corepack\corepack-2200-b06436a9.4ac1b' -> 'C:\Users\PENTODE\.node\corepack\yarn\3.2.0'
Error: EPERM: operation not permitted, rename 'C:\Users\PENTODE\.node\corepack\corepack-2200-b06436a9.4ac1b' -> 'C:\Users\PENTODE\.node\corepack\yarn\3.2.0'
error Command failed.
Exit code: 1
Command: D:\util\nodejs\node.exe
Arguments: D:\util\nodejs\node_modules\corepack\dist\corepack.js yarn@stable set version stable
Directory: D:\
Output:
info Visit https://yarnpkg.com/en/docs/cli/policies for documentation about this command.
위 에러는 백신의 실시간 감시 기능 때문에 발생하는것 이었습니다. 네이버 백신을 사용하고 있어서 네이버 백신의 실시간 감시 기능을 끄고 실행해도 오류가 발생했습니다. 이는 외부 백신의 실시간 감시 기능이 꺼지자 Windows에 기본으로 제공되는 Microsoft Defender의 실시간 감시 기능이 자동으로 켜졌기 때문이었습니다. Microsoft Defender의 실시간 감지 기능까지 끄자 설치가 되었습니다.

설치된 버전은 3.2.0이었습니다. 위 명령으로 필요하면 특정 버전을 설치하는 것도 가능한것 같습니다.
yarn set version stable 명령을 실행하면 명령을 실행한 폴더에 .yarn폴더와 .yarnrc.yml, package.json 파일이 생성됩니다.
이 폴더와 하위 폴더에서는 새로운 버전이 적용되지만 저 파일을 지우거나 상위 폴더에서는 이전 버전의 yarn이 실행 되었습니다.
이제까지 찾아본 바로는 react프로젝트를 만들때 yarn v1으로 프로젝트를 생성하고, yarn v2를 사용하도록 변환하는 과정을 거치는것 같습니다. 나머지는 차근차근 알아보도록 해야 겠습니다.
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| Node.js + TypeScript 프로젝트 만들기 (0) | 2022.03.23 |
|---|---|
| TypeScript를 사용하는 React App 만들기(feat. yarn berry) (0) | 2022.03.20 |
| Node.js 설치하기 (10) | 2022.03.17 |
| CKEditor 이미지 업로드시 JSON 응답, jQuery UI Dialog와 같이 사용시 콤보박스 안열리는 현상 해결 (4) | 2019.01.23 |
| jQuery UI Button 사용법 (0) | 2018.12.13 |